accessible-name
All interactable elements must have an accessible name
Description
Assistive technologies such as screen readers and voice control are reading or displaying the element’s label to the user so they can understand its purpose and predict the outcome of interacting with it.
Therefore every interactable UI element (e.g., label, button, link, inputs, etc.) must have an accessible name defined.
In addition to interactable elements,non textual elements (e.g., images and graphic elements) that are part of the content or essential for understanding it also require accessible labels.
The accessible name should be meaningful and descriptive enough to fulfill its full purpose, and unique, so it is apparent to the user which element they are interacting with.
Quick Fixes
Set the accessibility label for every interactable element
iOS (SwiftUI):
1✓ Button {2 // Button action3 } label: {4 Image("checkmark")5 }6 .accessibilityLabel("Confirm")
1✗ Button {2 // Button action3 } label: {4 Image("checkmark")5 }
Android (.xml):
1✓ <Button2 android:id="@+id/btnBuy"3 android:text="Buy now"4 android:contentDescription="Buy now"5 .../>
1✗ <Button2 android:id="@+id/btnBuy"3 android:text="Buy now"4 .../>
Android (Kotlin):
1✓ myButton.contentDescription = getString(R.string.content_description)
Android (Java):
1✓ myButton.setContentDescription(getString(R.string.content_description))
React Native:
1✓ <Button2 title="Buy now"3 color="#841584"4 accessibilityLabel="Buy now"5 />
1✗ <Button2 title="Buy now"3 color="#841584"4 />
Note: On some of the platforms (like iOS for example) the view must be registered to the accessibility tree in order to be assigned with an accessible label, otherwise it will be ignored by assistive technologies.
Note: Avoid using phrases like “button”, “input”, or link, in the view’s label, this type information should be defined by the element's semantics.
How Users Are Affected
The accessible name is used by assistive technologies to label, announce and trigger actions of interactable UI elements (e.g. buttons, links, input fields etc.). When interactable elements don’t have a valid accessible name, assistive technologies lack the hook they are designed to use.
Screen Reader Users
When an interactable UI element doesn’t have an Accessible label, VoiceOver will announce it generically by its type (e.g., button, link, etc.); this lack of context can make it difficult and even prevent screen reader users from understanding and using it.
Voice Control
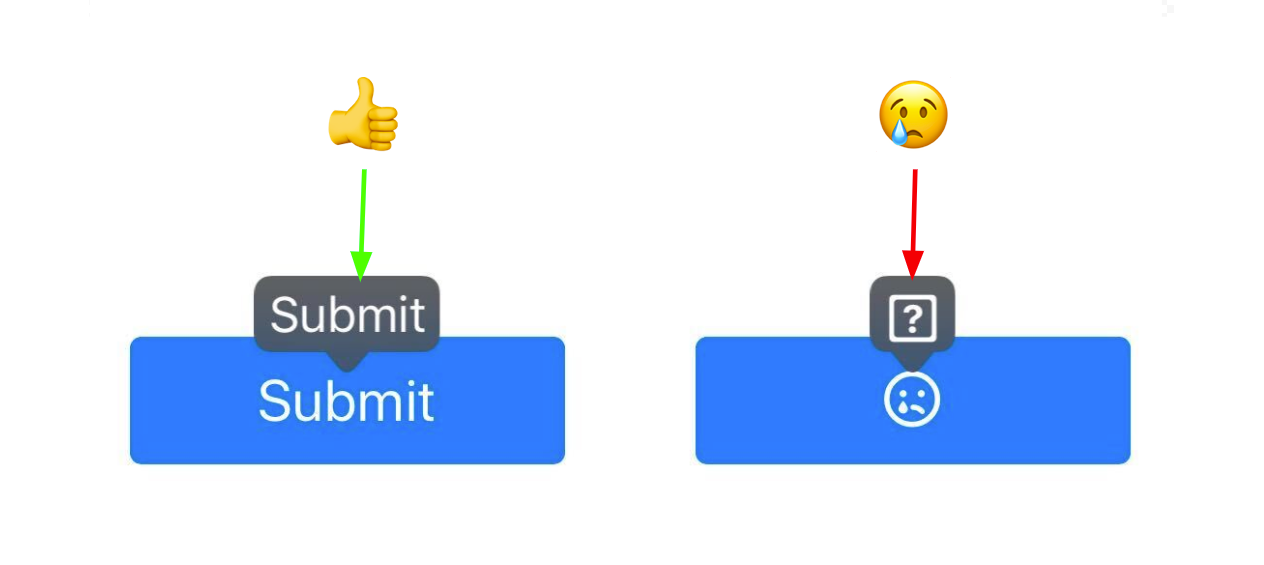
VoiceControl uses the accessible labels as “voice hooks” for the user to interact with. In the image below, the gray tooltips are the accessible names that the VoiceControl detected. You can see that the button that does not have an accessible name is indicated with a question mark, and does not have an explicit hook for vocal interaction.

WCAG Success criteria
This issue might cause elements to fail one or more of the following Success criteria:
1.3.1 Info and relationships (A) | 2.4.6 Headings and labels (AA) | 4.1.2 Name, role, value (A)