accessible names
What is an accessible name
The accessible name is the name of a UI element, as it is being parsed by the platform's accessibility API, and exposed to assistive technologies. The value of the accessible name may be derived from a visible or invisible property of the UI element. The accessible name is determined according to Accessible Name and Description Computation 1.1 specifications.
The purpose of the accessible name is to differentiate between UI elements, give them context, and allow the user to access them directly. Some elements require an accessible name for assistive technologies to read them correctly and to meet the accessibility requirements.
On the image below is an example for how the accessible name is displayed on the accessibility tab on google chrome dev-tools.

Which elements require accessible names
Must
The use cases below require an accessible name to conform to the basic accessibility requirements:
Use Case #1 Controls and Interactable Elements:
Any element that allows user engagement must have an accessible name.
This includes elements like links, input fields, and buttons.
For the user to properly use these elements, he needs to understand their context and purpose.
The purpose of the accessible name is to provide the user with this information.
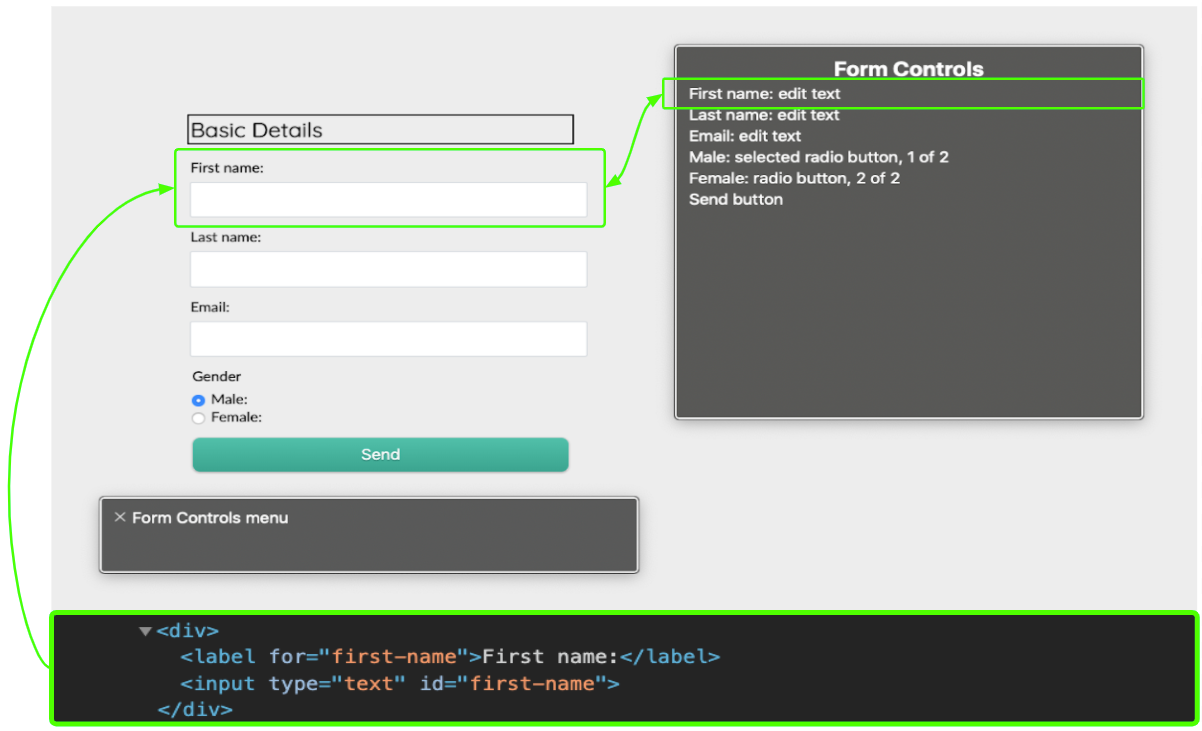
The image below demonstrates how a screen reader (mac OS VoiceOver) is reading properly labeled input elements:

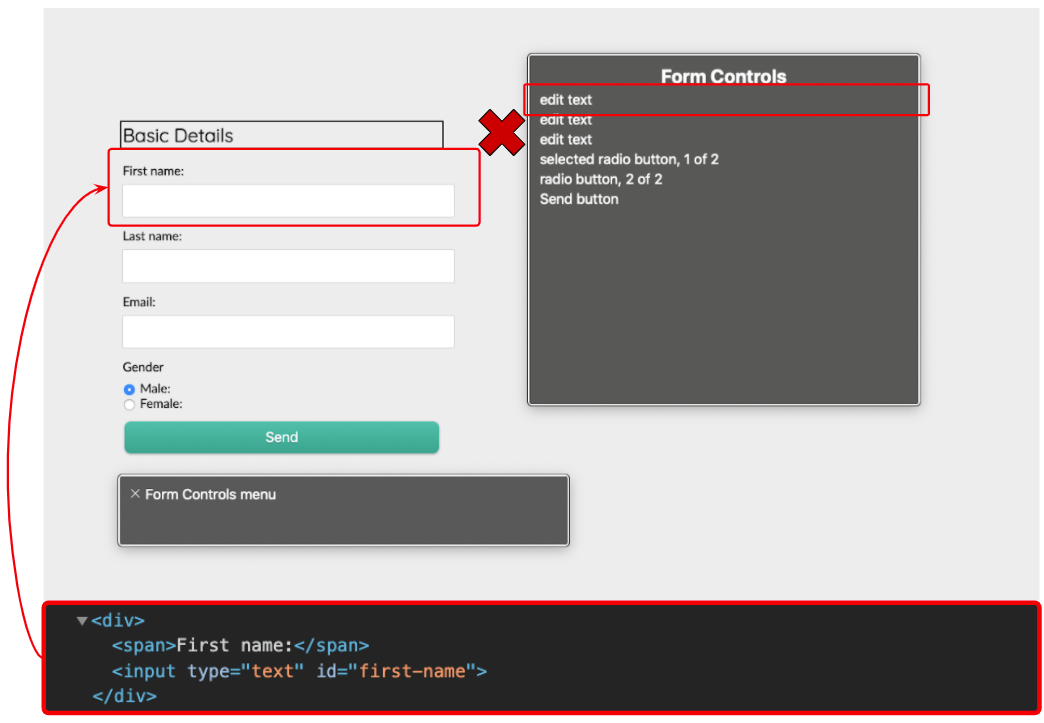
This image demonstrates how the screen reader is reading the same elements when they don't have an accessible name.

Use Case #2: Non-Textual Elements
Any non-textual element (e.g. images, svgs, charts etc.) that is essential for the user's
understanding and ability to properly operate the UI. Assistive technologies still can't
analyze visual content and parse it into text, so therefore the author must provide these
elements with a textual alternative (e.g. alt text).
Elements with the sole purpose of being decorative can be excluded,
but then they must be removed from the accessibility tree (hidden to assistive technologies).
Use Case #3: Embedded content
Any element that is embedded in the page, an external context such as another webpage,
a plugin (e.g. flash/activeX player), or a file (e.g. pdf) must have an accessible name.
This mainly refers to <iframe> and <object> elements that embed content from a third party in the page,
so for a screen reader, users to be able to make an informed choice about whether and how to use embedded content,
an accessible name is required.
Best Practice
The elements on the use cases below will usually conform to the accessibility requirements without an accessible name. However, the user experience can be significantly improved if an accessible name is provided.
Use Case #4: Landmarks
HTML5 added to the language a set of semantic "landmarks" elements such as <footer>, <header>, <main>,
<section> etc. This addition in itself is an enhancement to the accessibility user experience as screen readers,
for example, allow them to bypass content blocks to directly reach the content they wish to read.
Providing landmark elements with accessible names (especially those that usually have more than one instance like <section>),
can help blind users to get a fuller and more accurate mental image of the page and its content.
How to provide elements with accessible Names
With elements such as buttons and links (e.g. <button>, <a>),
which naturally have short and descriptive text nodes, the internal text node,
if it exists, can act as the accessible name as long as it is available on the accessibility tree
(not hidden with display: none; or aria-hidden="true").
1✓ <button>Click Me</button>2✓ <a href="path/to/page">About Us</a>34 <!-- The text node doesn't have to be the direct child of the labeled element -->5 <button>6✓ <span>Click Here</span>7 </button>89 <!-- The text node must be available to assistive technologies -->10 <button>11✗ <span aria-hidden="true">Click Here</span>12 </button>
Some self-closed tag elements like <img /> or <input /> require an accessible name,
but obviously can't contain a text node, so they have designated attributes or elements to make their accessible names.
12 <!-- the "img" tag uses the "alt" attribute for its accessible name -->3✓ <img src="path/to/image" alt="a description of the image content" />45 <!-- the "label" element intended to be the accessible name of6 "input" elements -->7✓ <label for="f-name">First Name</label>8 <input type="text" id="f-name" />910 <label>11✓ Last Name12 <input type="text" id="l-name" />13 </label>14
Whenever the usual HTML properties cannot be used for accessible names (for example design constraints), or when you need to label a landmark element that contains a long text or its own DOM structure, you may use the WAI-ARIA's labeling attributes. These attributes are being parsed only by accessibility APIs and used only by assistive technologies, which allows the author to label elements without having to rely on their content or affecting their visual display.
1✓ <button aria-label="send">2 <i class="envelope-icon"></i>3 </button>45 <!-- The text node doesn't have to be the direct child of the labeled element -->6 <div id="name-label">First Name</div>7✓ <input type="text" aria-labelledby="name-label" />8
The aria-labelledby attribute can receive a list of ID's to provide an accessible name that
consists of text nodes from a few different sources.
1✓ <button aria-label="approve">2 <i class="check-icon"></i>3 </button>45 <!-- The text node doesn't have to be the direct child of the labeled element -->6 <div id="name-label">First Name</div>7✓ <input type="text" aria-labelledby="name-label" />8
The aria-labelledby attribute can receive a list of ID's to provide an
accessible name that consists of text nodes from a few different sources.
1 <div id="f-label">First</div>2 <div id="n-label">Name</div>3 <div id="h-label">Here</div>4 <input type="text" aria-labelledby="f-label n-label h-label" />5 <!-- The accessible name of the element above is "First Name Here" -->
The Accessible Name Computation In A Nutshell
The accessible name is determined by the following priorities:
The aria-labelledby attribute, if it exists.
Else
by the aria-label attribute, if it exists.
Else
by a contained text node / <label> element / alt attribute.
Else
by the title attribute.
Else
the element has no accessible name.