target-size
Ensure the target area of interactive elements have sufficient size and space.
Description
Interactive elements should be sufficiently large so that users with low vision or fine motor impairments can efficiently operate them.
Quick Fixes
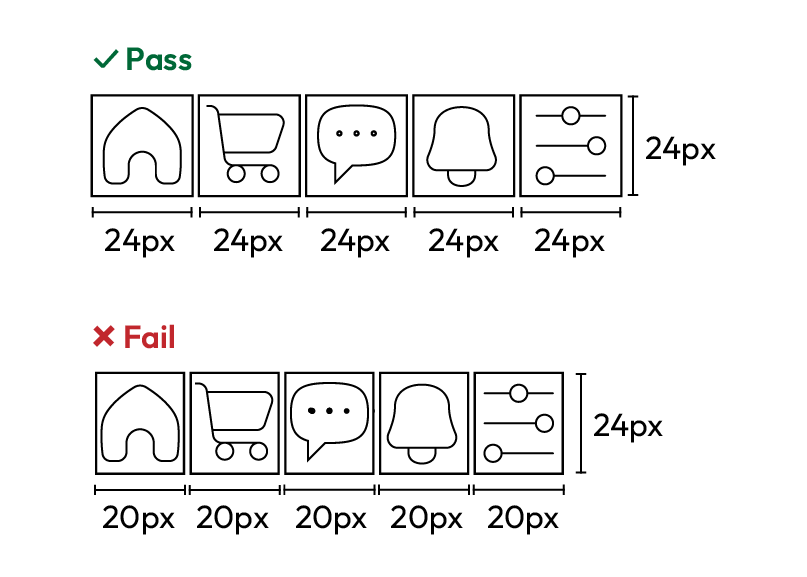
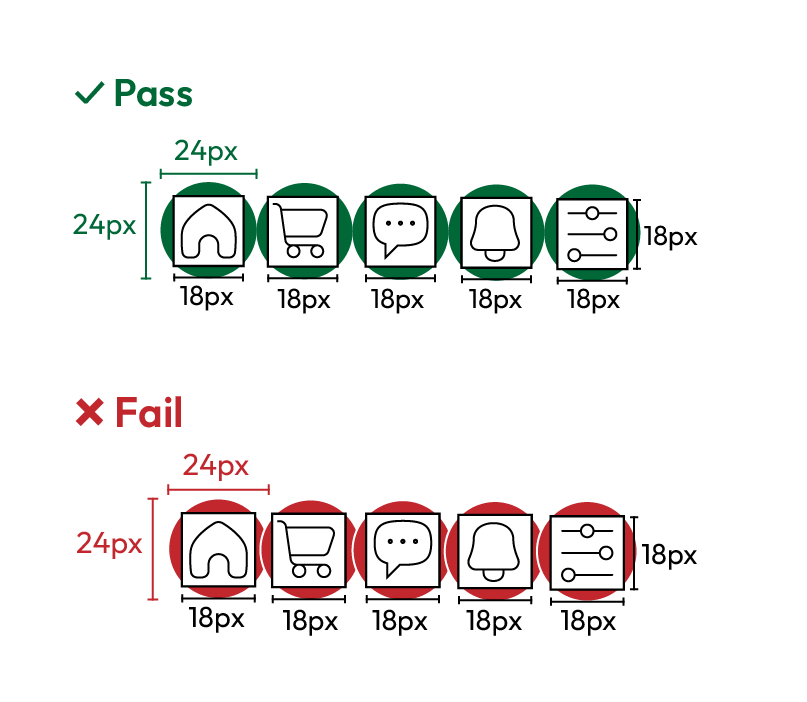
To ensure that users can easily activate controls, without accidentally activating adjacent controls, the minimum size of controls and other interactive elements must be at least 24 x 24 pixels.

This requirement has a few exceptions:
- An element that is smaller than 24 x 24 pixels, but the spaces (or margins) around it complete a diameter of 24 pixels that does not overlap with other elements

The interactive element appears within a text row or block, and the text's line height dictates its height (for example, an inline link).
The rendered element is the user agent's default without any CSS manipulation.
A particular presentation or size is legally required or is essential to understand the content or purpose.
How Users Are Affected
Users with low vision or fine motor skills may find it difficult to click and activate elements of insufficient size.
WCAG Success criteria
This issue might cause elements to fail one or more of the following Success criteria:
2.5.8 Target Size (Minimum) (AA) [WCAG 2.2]