keyboard accessible
All of the UI functionality must be available and accessible by keyboard
Description
When you coerce different semantics on a UI element by using the role attribute or any other way, it will not give it all the semantic characteristics including focusability. You must make sure that an element is focusable for it to be keyboard accessible. Read more about semantic elements and roles on A11y concepts > Semantic DOM
Quick Fixes
1✓ <button class="button">Submit</button>2✓3✓ <a href="/some/path">Page Name</a>45✗ <div role="button" class="button">Submit</div>6✗7✗ <div role="link">Page Name</div>
If it is inevitable to use a non-semantic element, add an tabindex attribute to it with the value "0"
to make it accessible to keyboards.
1✓ <div role="button" class="button" tabindex="0">Submit</div>2✓3✓ <div role="link" tabindex="0">Page Name</div>
Learn more about semantic elements and roles on A11y concepts > Semantic DOM
How Users Are Affected
When a UI element lacks the semantics or attributes needed to be focusable, it is excluded from the keyboard tabbing sequence, and therefore inaccessible for keyboard users.
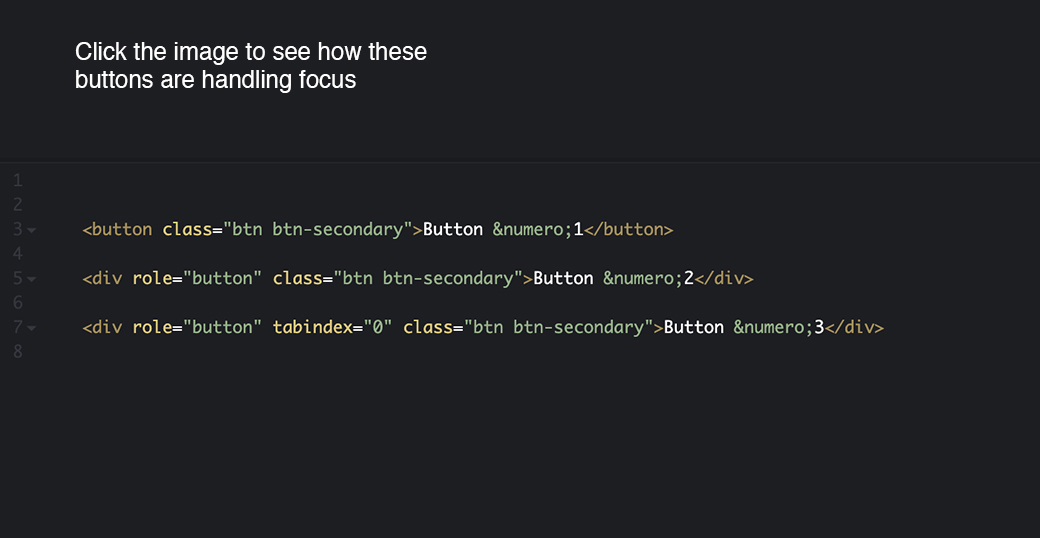
Play the animation below to see the behavior of non-focusable elements.

WCAG Success criteria
This issue might cause elements to fail one or more of the following Success criteria:
1.3.3 Sensory Characteristics (A) | 2.1.1 Keyboard (A) | 4.1.2 name, role, value (A)
Recommended Reading
- Semantic DOM Evinced KB
- Future Web Accessibility: HTML5 Semantic Elements By WEBAIM
- Accessibility Through Semantic HTML By Laura Kalbag