interactable role
Semantics of interactable elements must be conveyed by their tag or assigned role
Description
Each interactable UI element (e.g. button, link, inputs etc.), has to express its semantics by its type
(tag name) or role attribute, so that screen readers can read it correctly and so that the user can
accurately predict the result of interacting with it.
Read more about semantic elements and roles on A11y concepts > Semantic DOM
Quick Fixes
1✓ <button class="button">Submit</button>2✓3✓ <input type="submit" value="Submit" class="button" />45✗ <div class="button">Send</div>
Warning! Using the role attribute will not give the element all the required semantic properties and you will need to add them manually for the element to behave as expected from its new semantics.
12✓ <div class="button" role="button" tabindex="0">Send</div>3
12✗ <div class="button" role="button">Send</div>3
Learn more about semantic elements and roles on A11y concepts > Semantic DOM
How Users Are Affected
Screen readers and other assistive technologies use the built-in semantics of DOM elements to describe the UI to the user correctly. When a UI element (especially if it should be interactable) has wrong or no explicit semantics, screen readers will read it wrong and fail users to use it properly. In certain cases, it is possible to coerce different semantics to elements using the WAI-ARIA role attributes, but it is considered to be bad practice and should be avoided if possible (this refers only to roles that have an equivalent HTML tag).
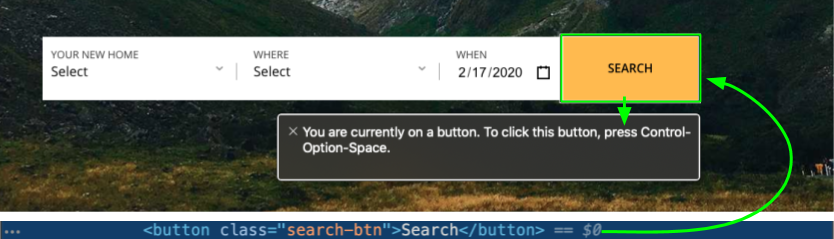
See the example below, which uses a semantic button. The gray frame shows what the screen reader (Mac OS VoiceOver) is reading. You can see that the screen reader recognizes the element as a button and even instructs the user how to use it.

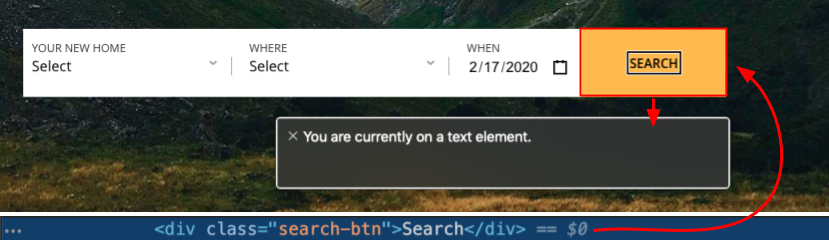
This example uses a non-semantic button (a div element). See how the screen reader ignores it and jumps straight to the text node inside it and doesn't allow the user to use it properly.

WCAG Success criteria
This issue might cause elements to fail one or more of the following Success criteria:
1.3.1 info and relationships (A) | 1.3.5 Identify Input Purpose (AA) | 2.4.4 Link Purpose (In Context) (A) | 3.3.2 Labels or Instructions (A) | 4.1.2 name, role, value (A)
Recommended Reading
- Semantic DOM
- The Treachery Of HTML Elements, or role=”pipe” By Evinced
- HTML 5.1, Semantics, structure, and APIs of HTML documents By W3C
- Semantics to Screen Readers By Melanie Richards