text-resizing
Users should be able to resize texts up to 200 percent without loss of content or functionality.
Description
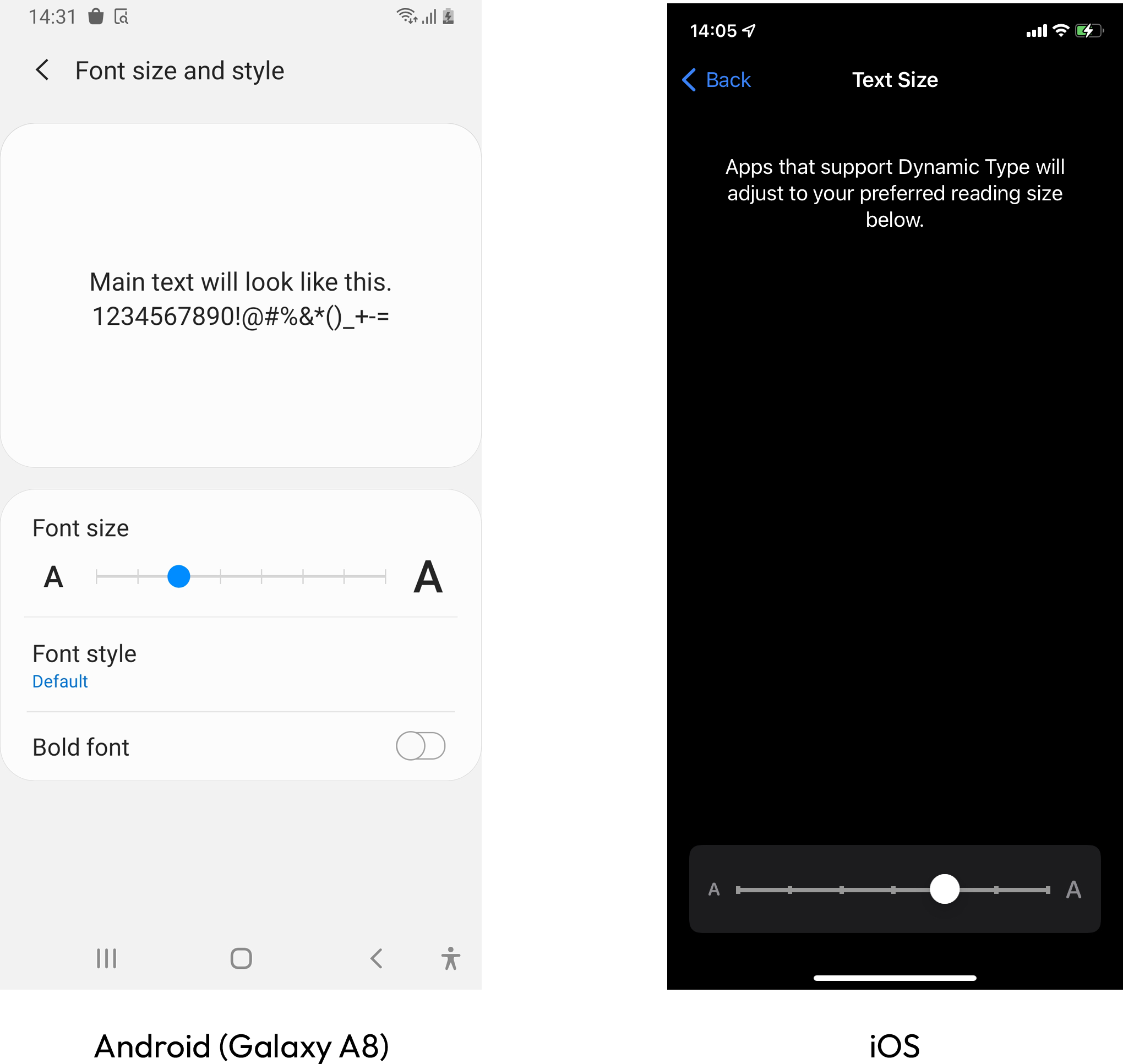
For many users, the readability of the text depends on the font size; therefore, most operating systems have an option to change the default size of the text. However, when this option is locked (usually because of how the font size is set in the code), many users may find it difficult to read the text.

Quick Fixes
In most cases, the text size is locked due to the definition of a fixed font size or the use of absolute measurement units.
iOS
UIKit
(Bad)
1import UIKit23class ViewController: UIViewController {45 @IBOutlet weak var helloWorldLabel: UILabel!67 override func viewDidLoad() {8 super.viewDidLoad()9 // Do any additional setup after loading the view.1011 ✗ helloWorldLabel.font = .systemFont(ofSize: 17.0)12 }13}
(Good)
1import UIKit23class ViewController: UIViewController {45 @IBOutlet weak var helloWorldLabel: UILabel!67 override func viewDidLoad() {8 super.viewDidLoad()9 // Do any additional setup after loading the view.1011 ✓ helloWorldLabel.font = .preferredFont(forTextStyle: .body)12 ✓ helloWorldLabel.adjustsFontForContentSizeCategory = true13 }14}
SwiftUI
(Bad)
1import SwiftUI23struct ContentView: View {45 var body: some View {6 ✗ Text("Hello, world!")7 .font(.system(size: 17.0))8 }9}
(Good)
1import SwiftUI23struct ContentView: View {45 var body: some View {6 ✓ Text("Hello, world!")7 }8}
(Good)
1import SwiftUI23struct ContentView: View {45 var body: some View {6 ✓ Text("Hello, world!")7 .font(.headline)8 }
Android
The primary cause for text resizing issues on Android is the unit type used to define the font size. For example, using dp (density-independent Pixels) or px (pixels) will "lock" the size of the text, and prevent it from resizing from the settings screen. On the other hand, using sp (scalable pixels) will set the default font size but still allow it to resize.
Java/Kotlin
(Bad)
1✗2<TextView3 android:layout_width="wrap_content"4 android:layout_height="wrap_content"5 android:text="My Text View"6 android:textSize="16dp"/>
(Bad)
1✗2<TextView3 android:layout_width="wrap_content"4 android:layout_height="wrap_content"5 android:text="My Text View"6 android:textSize="16px"/>
(Good)
1✓2<TextView3 android:layout_width="wrap_content"4 android:layout_height="wrap_content"5 android:text="My Text View"6 android:textSize="16sp"/>
How Users Are Affected
Users with low vision or other vision impairments may have difficulty reading the texts.
WCAG Success criteria
This issue might cause elements to fail one or more of the following Success criteria:
1.4.4 Resize text (AA)