tappable-area
Provide ample touch targets for interactive elements.
Description
When the tappable targets are small, users with hand tremor or issues with fine motor movement find it difficult to accurately activate them. Providing sufficient size or sufficient spacing between targets will therefore reduce the likelihood of accidentally triggering the wrong control.
Quick Fixes
Android and iOS have slightly different requirements regarding the tappable area size. On Android the recommended touch target size is a minimum of 48x48 dp while Apple's recommendation is to maintain a minimum size of 44x44 pt. These two units of measure are derived from pixels and refer to the display when the pixel density of the screen is higher than 163 pixels per inch (See the link below on the “Recommended Reading” section to learn more about these units and how they are measured). However, Evinced's validation relies on the requirements presented in the WCAG success criterion “2.5.8 Target Size (Minimum)”. This criterion requires a minimum target size of at least 24 by 24 CSS pixels or alternatively have a space of at least 24 pixels between interactive elements.
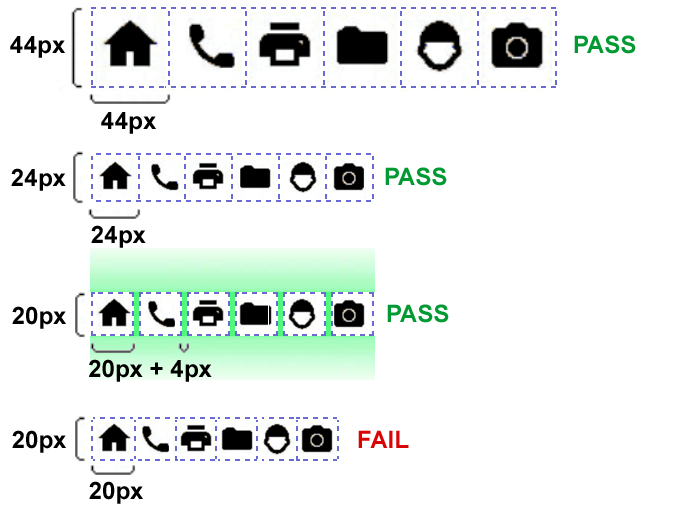
 The figure above is taken from the WC3's Understanding Success Criterion 2.5.8: Target Size (Minimum) page
The figure above is taken from the WC3's Understanding Success Criterion 2.5.8: Target Size (Minimum) page
How Users Are Affected
People with motor disabilities like hand tremors or fine motor movement difficulties will find it challenging to use the UI properly and likely to develop frustration regarding the app and might even abandon its use.
WCAG Success criteria
This issue might cause elements to fail one or more of the following Success criteria:
2.5.8 Target Size (Minimum) (AA) | 2.5.5 Target Size (Enhanced) (AAA)
Recommended Reading
- Visual Design > Adaptivity and Layout - Apple Human Interface Guidelines
- Touch target size - Android Accessibility Help
- Understanding Success Criterion 2.5.8: Target Size (Minimum) - WCAG 2.2
- What is px? What is a pt? What is dp? - By Porag Gogoi on Medium