color-contrast
There must be sufficient color contrast between text elements and the background
Description
Text is an essential and significant element of any web page and application. Not only does it contain the content base, it also labels elements such as buttons, links, and input fields. It is therefore very important that the text is legible and clear. Where the text color has a low contrast from its background, it will be difficult to read. What’s more, users with certain visual impairments such as color blindness, will find low color contrast text unreadable. WAI sets a minimum target value to provide enough contrast between text and the background so that people with moderately low vision can read it. Apart from the color, the required level of contrast is also affected by the text's size. To meet the contrast ratio requirements of the conformance level AA, the contrast ratio of text should be at least 4.5:1. However, text that is larger than 24px, or bold and above 18.5px, can work with a contrast ratio of 3:1.
Quick Fixes
In many cases, the size and color of the text are dictated by the design team, who will have to give the solution and provide a design that meets all the accessibility requirements. However, if you are not dependent on the design team or want to provide an initial solution until a revised design is received, you can generate the color that comes the closest to meeting the contrast requirements.
There are numerous online services that let you test color contrast and that can assist you in finding the closest color that meets the WCAG requirements. Here are two examples that we particularly like.
- Color Safe will allow you to generate an accessible color palette based on your background color.
- Contrast Finder generates a range of the closest text/background color combinations based on the user's colors.
How Users Are Affected
When the color contrast of the text does not meet the minimum requirements of the WCAG, people with certain visual impairments may find the text unreadable. Let's look at a few examples:
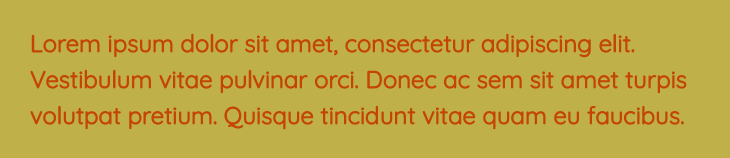
This is the original text block. The color contrast of the text in the image below does not meet the minimum requirements. The text is still readable by the average user, even if it is not very comfortable to read.

Now let’s see how people with certain visual impairments see a specific text block.
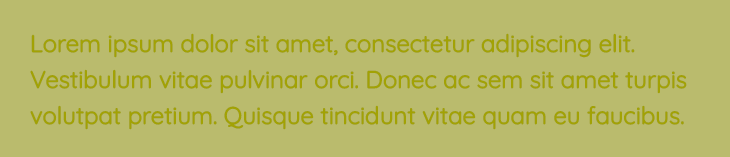
For example, the image below is how people with Protanopia (unable to see the color red) will see the same text block:

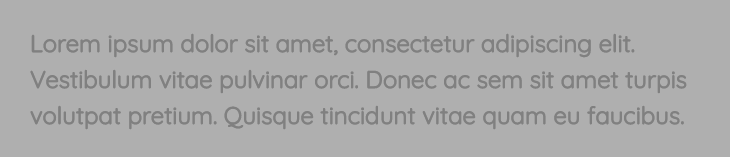
And this is how people with Achromatopsia (not able to see color at all) will see the same text block:

Low color contrast affects different visual impairments in different ways so the minimum ratio of text color contrast is set as a common denominator that addresses a wide range of impediments.
WCAG Success criteria
This issue might cause elements to fail one or more of the following Success criteria:
1.4.3 Contrast (Minimum) (AA)
Recommended Reading
- Understanding Contrast (Minimum)
- Color Theory and Contrast Ratios By Christopher Schmitt