Landmarks

Landmark elements have two roles in the context of accessibility.
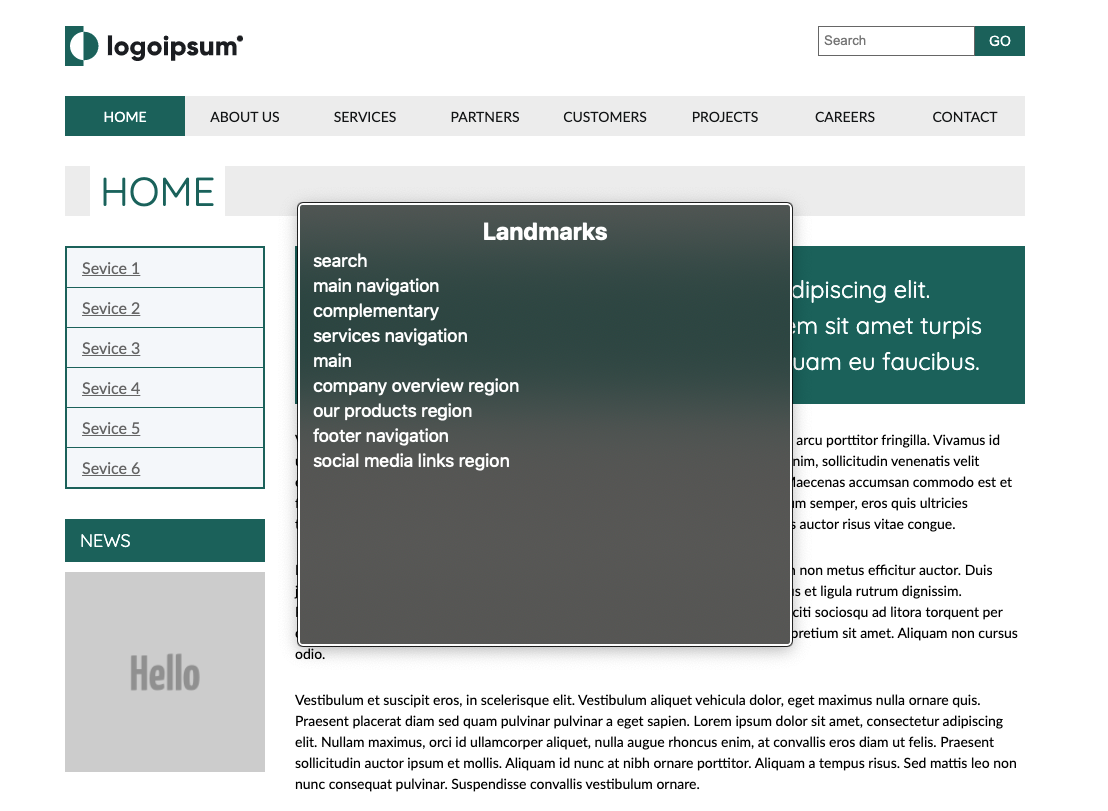
The first is to semantically map the UI for screen reader users.
The second is to allow the screen reader users quick, easy navigation in the UI according to this map.
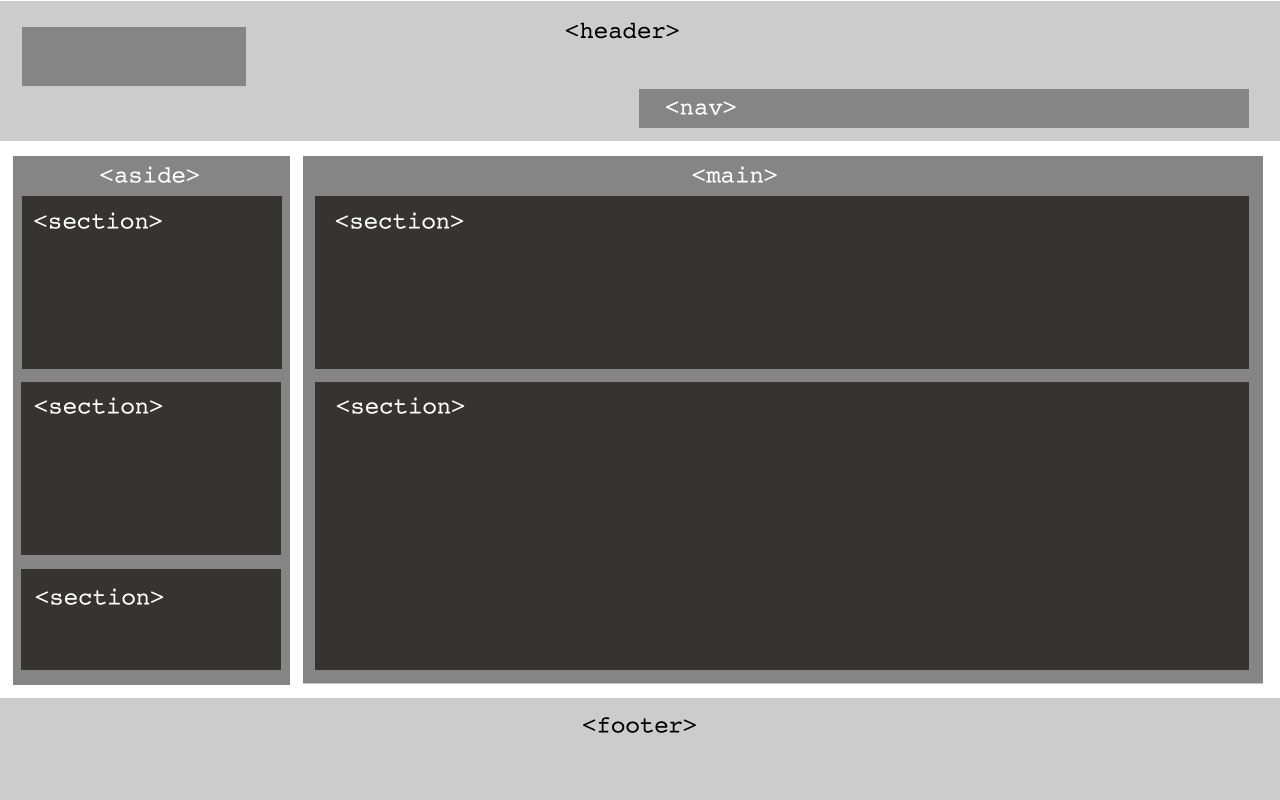
The DOM flow behavior of most landmark elements is similar to a <div> element. Still, while a <div> acts as a
generic box, landmark elements carry a semantic charge that is supposed to imply the nature of the content within them.
The average user can analyze the interface at a glance based on the page's layout and the hierarchies of size and color.
This information is not available to screen reader users.
The semantic meanings of the landmark elements should somewhat fill this gap.
Besides conveying the meaning of the elements,
screen readers use landmark elements as navigational elements and enable quick navigation to them through
keyboard shortcuts and dedicated lists.

Section Entries
If you can't find what you are looking for, please let us know by writing to us at knowledge@evinced.com, and we will be happy to answer all of your questions.